ウェブページ、ウェブサイト、ウェブアプリケーション…って何が違うの?
クライアントサイドとサーバサイドって別物?
ウェブってHTMLとCSSだけじゃないの?
バックエンドってPHP以外にあるの?
サーバーって何の意味があるの?
データベースって誰が何してんの?
という疑問をお持ちの初学者の皆さんへ向けた概要を図解でご紹介します。
あまり具体的な説明はありませんが、概要の理解にお役立ていただけると幸いです。
Contents
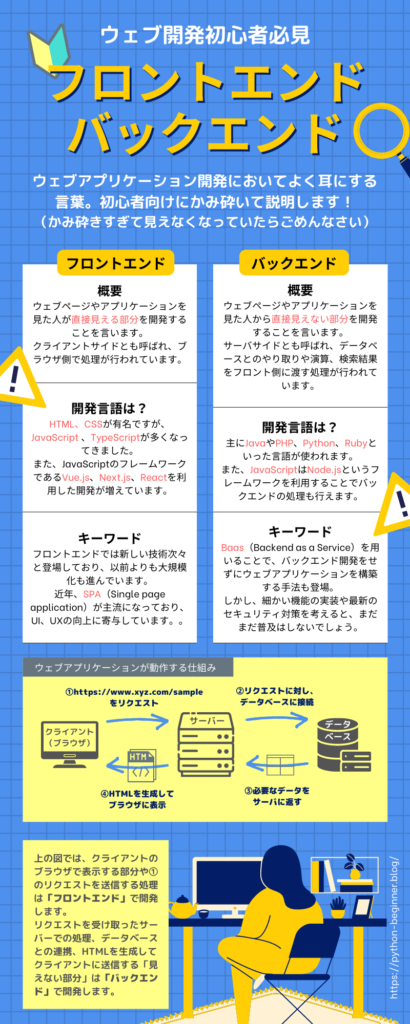
フロントエンドとバックエンドを図解で説明
さっそく、一枚の図にまとめましたのでご覧ください。

初めのうちは、フロント側で何が行われているのか?サーバ側ではどのような処理が必要なのか?そこで使われている技術や言語を調べ、興味があるものを学習すると良いでしょう。
なお、このような情報はTwitterでも発信しています。
よろしければTwitterのフォローもお願いします。
まとめ
今回はウェブ開発初学者に向けて「ざっくり」とフロントエンドとバックエンドについてまとめました。
それでは、ステキなPythonライフを!
Pythonについて詳しく知りたいという方は、こちらの書籍もおススメです。
リンク
リンク
リンク



の基礎と実用例3問.png)
